What is HTML?
HTML or HyperText Markup Language is a standard markup language that is based on hyperlinks and is used to create webpages and websites.
HTML is a hypertext-based language. Hypertext is the links that consist of hyperlinks that allow us to navigate from one web page to another.
HTML was developed by Timothy Berners Lee in 1993.
Uses of HTML
HTML is mainly used to create the structure or the content of a webpage. HTML is the foundation of a web page. Web Browsers understand HTML files and output files written in HTML whenever we request something on the web.
Structure of HTML document

Before you begin to deep dive into the HTML world, it's important to know the basic structure of an HTML document. Also, HTML is a markup language and not a programming language, having no strict syntax yet it is recommended to define the HTML structure before building your webpage or website.
HTML doesn't require any special Integrated Development Environment(IDE) for creating HTML documents or HTML files. HTML files can be made easily in a simple text editor like Notepad. But for displaying or getting output from an HTML file, a web browser is needed.
For making an HTML file, make sure to use the .html or .htm extension at the end of your HTML file. This will allow the HTML file to render on the web browser.
Use the .html or .htm extension at the end of your html document.
Structure
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<h1>Welcome to my website!</h1>
</body>
</html>
Now let's understand all these Structural elements one by one :
<!DOCTYPE html>
The DOCTYPE tag is used to inform the browser about the version of HTML being used in the webpage
<html>
The html element is the root element of html pages and this element informs the web browser that the file is an HTML file.
<head>
The head tag is used to contain metadata (data about data). The content inside the head element is not displayed on the webpage, except the data provided in the title tag which is displayed on the top of the browser as the title of the website.
<title>
The title tag is used to provide a title to the webpage.
<body>
The body tag specifies the main content of an HTML document, that is going to be displayed on the webpage. It contains headings, paragraphs, images, tables, links and videos etc.
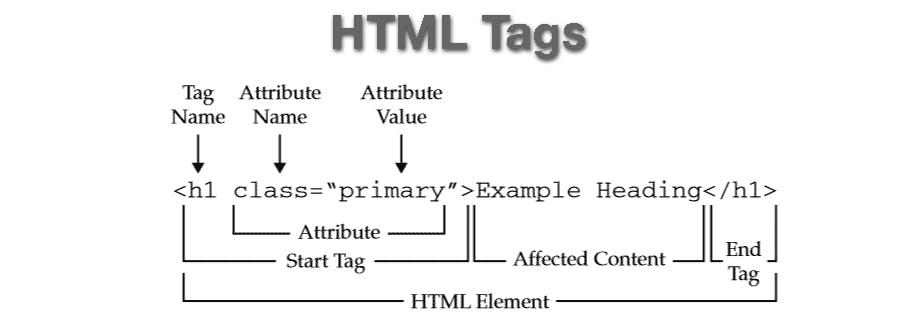
HTML Tags vs. HTML Elements

HTML TAGS
HTML tags are the ones that are written inside the angular brackets (<, >). E.g <p>, <h1>.
HTML Tags can be
Paired Tags - having opening as well as closing tags. E.g <p> </p> tag.
Closing Tag is differentiated from Opening Tag because of the presence of Forward Slash ( / ) after the starting angular bracket.
- Unpaired Tags - only having an opening tag without any closing tag. E.g. <img > tag. Unpaired Tags are also known as self-closing tags.
HTML ELEMENTS
HTML elements are defined by a starting tag, content in between the tags and a closing tag.
E.g.: <p>Welcome to my website</p> is an HTML Element.
HTML ATTRIBUTES
Attributes in HTML are the properties that provide additional information about the HTML elements.
E.g : <img src="google.com/images/html" alt="HTML_Logo" >
Here, src and alt are the two attributes defining the properties of the image element.
Example: Let us learn HTML by simply building an HTML webpage
In this example, we will build a simple webpage that will welcome the user to our website.
For ease, I am using Codepen here
Thanks for reading. Have a good day!
Here's the link to my Twitter / X and LinkedIn
